CSS介绍
CSS:级联样式表(Cascading Style Sheet)
表现HTML或XML等文档样式的计算机语言
作用: 提供了字体、文本、超链接、列表以及背景等网页元素的样式
简单来说就是美化网页,万维网标准中的表现标准
注意
以下全部示例中CSS都应写在网页<head>中!
CSS语法
CSS语言样式规则由选择器和声明两部分组成
选择器 {
属性1: 属性值1;
属性2: 属性值2;
}其󠇖󠆝󠆔󠇖󠆆󠅷󠇖󠆌󠆜󠇖󠆍󠆕󠇘󠅷󠆚󠇖󠆇󠆐󠇕󠆀󠅽󠇗󠆜󠆄󠇘󠆞󠆠󠄽󠅩󠄲󠅜󠅟󠅗󠄞󠅤󠅟󠅠中属性和属性值被称为声明,声明可以是一组或多组。属性和属性值之间用英文“:”连接,每组声明之间用英文“;”连接
选择器用于指定被CSS样式处理的HTML对象,简单来说就是用来选择HTML结构代码
CSS实际应用(简单示例)
例如要修改<h1>标签的字体大小和颜色
h1{
font-size: 20px;
color: red
}括号前h1表示选择HTML中所有<h1>标签
使用font-size属性指定标签中字体大小
使用color属性指定标签中字体颜色
在HTML中引入CSS样式
下面列举了三种常见的CSS引入方式,实际应用时看情况选择
1.CSS内联样式(行内样式)
语法
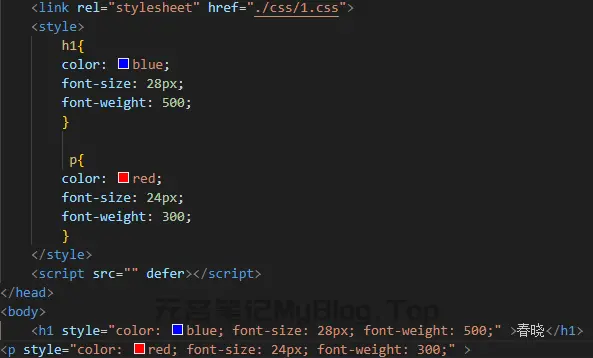
<标签 style="属性1:属性值1;属性2:属性值2;"></标签>示例
<h2 style="color: blue;font-weight: 500;">文字</h2>在h2标签中插入style属性,设置颜色和字体粗细
说明
直接在HTML标签中插入style属性,属性值为CSS声明
优点
优先级高,使用简单
缺点:
- 作用范围小,只能作用一个标签
- 违反了W3C表现和结构相分离的原则标准,不推荐使用
2.CSS内部样式
将CSS代码集中写在<style>标签中
语法
<style>
选择器 {
属性1: 属性值1;
属性2: 属性值2;
}
</style>示例
<style>
h2{
font-weight: 500;
color: #0F0;
}
</style>
<h2>文本</h2>在<style>标签插入CSS样式表,修改h2标签中文本字体宽度和颜色
优点
- 同一页面中,一处定义,多处使用
- 代码简洁,便于修改
缺点
- HTML代码与CSS代码处于同一文档中,内容混乱
- 不利于多页面之间的代码共享
- 不利于代码维护
3.CSS外部样式
将CSS代码保存在扩展名为.css的样式表中,在HTML文件中引入.css文件
CSS外部样式的两种引入方式:
链接式
<link rel="stylesheet" href="css文件路径" type="text/css">导入式
<style>
@import url("css文件路径");
</style>区别
链接式:HTML语言提供 ,不存在浏览器兼容问题,与页面同时加载,权重高
导入式:CSS语言提供,IE5以上的浏览器中才能识别,页面加载完成后再加载,权重低
实际开发中,大多数网站使用 链接式 导入外部样式表
代码示例
创建style.css文件
h1{
font-weight: 500;
color: #0F0;
}创建index.html文件
<link rel="stylesheet" href="./style.css" type="text/css">
<h1>文本</h1>
CSS三种引入方式区别
行内样式:
- 定义在代码行中
- 没有做到结构与表现的分离,代码不易维护
- 不推荐使用
内部样式表:
- 定义在文档的标签中
- 便于修改CSS样式,不利于大型项目的代码复用及维护
- 建议在小型页面中使用
外部样式表:
- 定义在单独的
.css文件中 - 实现了结构和样式的彻底分离,有利于后期网站的复用和维护
- 通用于大小型项目的开发
- 推荐在实际开发中使用
样式优先级
行内样式>内部样式=外部样式
遵循就近原则
CSS基础选择器
标签选择器
语法
标签名{
属性1:属性值1;
属性2:属性值2;
}直接使用CSS选择器选择HTML标签
HTML中所有相同标签都会被选中
代码示例
<style>
h1{
color: blue;
}
</style>
<h1>h1标签1</h1>
<h1>h1标签2</h1>类选择器
语法
.类名{
属性1:属性值1;
属性2:属性值2;
}类名的命名规则:不能含有特殊符号 ,_和- 除外,不能以数字和-开头
代码示例
<style>
.abc{
color: blue;
}
</style>
<h1 class="abc">h1标签1</h1>
<h1>h1标签2</h1>在HTML标签中插入class属性,定义类为“abc”,使用CSS选择器选择类“abc”
类选择器可以被多个标签同时引用,标签也可以同时引用多 个类选择器
注意CSS选择器前,也就是h1前有一个英文“.”
id选择器
语法
#id名 {
属性1:属性值1;
属性2:属性值2;
}代码示例
<style>
#abc{
color: blue;
}
</style>
<h1 id="abc">h1标签1</h1>
<h1>h1标签2</h1>在HTML标签中插入id属性,定义id为“abc”,使用CSS选择器选择id“abc”
注意:标签的id应设为唯一的,且id不能重复使用!
优先级
id选择器 > 类选择器 > 标签选择器
不遵循就近原则
区别
- 标签选择器直接应用于HTML标签
- 类选择器可在页面中多次使用
- id选择器在同一个页面中只能使用一次,即一个id选择器只能选择一个标签,不能重复使用
















暂无评论内容