说明
如何修改HTML超链接的颜色以及样式
这里要用到一个新的CSS选择器,伪类选择器
超链接伪类选择器
- a:link:未单击访问时超链接样式
- a:visited:单击访问后超链接样式
- a:hover:鼠标悬浮其上的超链接样式
- a:active:鼠标单击未释放的超链接样式
设置超链接颜色
代码示例
<style>
a:link{
color: green;
}
/* 设置未点击时超链接字体颜色 */
a:visited{
color: orange;
}
/* 设置点击后超链接字体颜色 */
a:hover{
color: blue;
}
/* 设置鼠标悬停时超链接字体颜色 */
a:active{
color: red;
}
/* 设置点击未释放时超链接字体颜色 */
</style>
<a href="#">这是文本内容</a>解释
使用超链接伪类选择器定义超链接在点击前,点击后,鼠标悬停时,以及点击未释放四个状态的不同颜色
超链接伪类选择器可以配合其他CSS选择器使用,以选择指定a标签,可以参考之前的CSS入门教程文章
注意
三个伪类选择器是有顺序的,如果顺序不正确可能导致部分效果无法显示
正确的使用顺序:a:link – a:visited – a:hover – a:active
即:点击前 – 点击后 – 鼠标悬浮时 – 点击未释放
设置超链接样式
同理使用伪类选择器,将刚才示例代码中的颜色属性换为其他样式属性即可
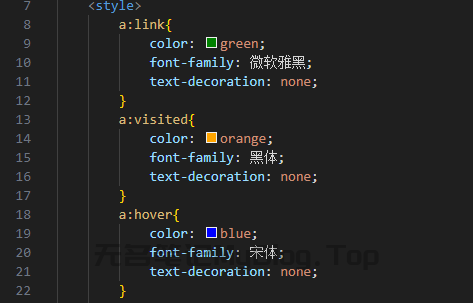
代码示例
<style>
a:link{
color: green;
font-family: 微软雅黑;
text-decoration: none;
}
a:visited{
color: orange;
font-family: 黑体;
text-decoration: none;
}
a:hover{
color: blue;
font-family: 宋体;
text-decoration: none;
}
a:active{
color: red;
font-family: 楷体;
text-decoration: none;
}
</style>
<a href="#">这是文本内容</a>解释
基于上面示例代码修改,除了改变文字颜色外还设置了超链接不同状态时显示的字体,并且使用text-decoration属性强制删除了超链接的下划线
更多样式可以看上篇文章关于文字样式属性的部分,除了设置大小的属性其他都可以用
© 版权声明
THE END















暂无评论内容