HTML-div标签盒子模型,div标签的基础应用,设置div盒子边框样式,设置内外边距,以及拯救布局
本文章为div标签的高级应用。关于div标签的介绍以及基础用法请看上篇文章
下面开始深度讲解div标签
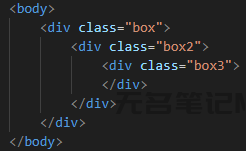
div标签就像一个盒子,可以存放任意HTML代码,同时可以设置在网页中的位置,盒子背景,内外边距等。主要用来配合CSS美化网页布局
div盒子模型主要内容
- content :内容,盒子中的内容,用于显示的网页元素
- border:边框,盒子的边界
- margin :外边距,边框外围的距离
- padding :内边距,内容与边框之间的距离
div盒子模型边框样式
- solid: 实线
- dashed: 虚线
- dotted: 点线
- double: 双实线
边框样式使用方法
使用下面四个属性来控制div盒子四个边框的样式
- border-top-style:上边框
- border-right-style:右边框
- border-bottom-style:下边框
- border-left-style:左边框
边框代码示例
<style>
div{
width: 50px;
height: 50px;
/* 设置div盒子宽高 */
border-top-style: solid;
border-right-style: dashed;
border-bottom-style: dotted;
border-left-style: double;
}
</style>
<div></div>效果预览:

边框样式代码解释
使用<div>标签插入盒子,在<style>标签中使用标签选择器设置<div>标签的样式
(如果你不知道style标签与CSS选择器请看前两篇CSS基础教程)
使用width和height设置盒子的宽度和高度,分别使用四个不同方向的border属性设置四个边框的样式
边框样式复合属性
使用更简单的方式设置边框样式
/* 四边设置不同样式 */
border-style: 上边框样式 右边框样式 下边框样式 左边框样式;
/* 上下设置同一种样式,左右设置同一种样式: */
border-style: 上下边框样式 左右边框样式;
/* 四边设置同一种样式: */
border-style: 边框样式;
复合属性代码示例
<style>
div{
width: 50px;
height: 50px;
/* 设置div盒子宽高 */
border-style: solid dashed dotted double;
}
</style>
<div></div>效果预览:

同样的效果
div盒子模型边框粗细
使用border-width属性设置div边框粗细
- thick:组边框
- medium:中等宽度边框,默认值
- thin:细边框
- 此外可以使用px单位自定义粗细,例如1px,2px
边框粗细代码示例
<style>
div{
width: 50px;
height: 50px;
/* 设置div盒子宽高 */
border-style: solid dashed dotted double;
/* 设置盒子样式 */
border-width: thick;
}
</style>
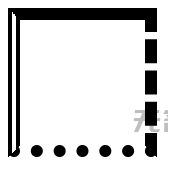
<div></div>效果预览:

还是上面的样式,只是边框变粗了
div盒子模型边框颜色
使用border-color属性设置div边框颜色,支持的颜色格式如下:
- name:指定颜色的名称,如“red”
- RGB:指定RGB值, 如“rgb(255,0,0)”
- Hex:指定16进制值, 如“#ff0000”
具体写法可见这篇文章结尾处说明
边框颜色代码示例
<style>
div{
width: 50px;
height: 50px;
/* 设置div盒子宽高 */
border-style: solid dashed dotted double;
/* 设置盒子样式 */
border-color: blue;
}
</style>
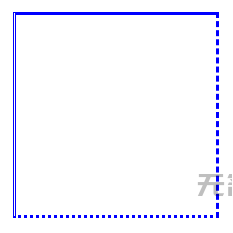
<div></div>效果预览:

div盒子模型边框复合属性
使用一行代码设置上述全部边框属性
border:边框粗细 边框颜色 边框样式; 边框复合属性代码示例
<style>
div{
width: 50px;
height: 50px;
border:1px #00f solid;
/* div盒子模型边框复合属性 */
}
</style>
<div></div>效果预览:

使用一行代码设置边框粗细,边框样式,还有边框颜色
使用起来更简单,但是不方便单独设置其中一边边框的样式
div盒子模型设置内外边距
在HTML中,div盒子模型的主要作用就是美化网页布局,所以内外边距是非常重要的
另外此方法不止用于设置div内外边距,其他大部分HTML标签也都适用
设置外边距
- margin-top: 设置元素的上外边距
- margin-right: 设置元素的右外边距
- margin-bottom: 设置元素的下外边距
- margin-left: 设置元素的左外边距
- margin: 复合属性,在一个声明中设置所有外边距属性
属性值为任意大小px单位像素值或auto自动
外边距通常用于控制div盒子在HTML页面中的位置
例如需要让盒子在HTML页面中水平居中显示,可以使用以下代码
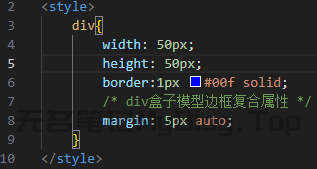
<style>
div{
width: 50px;
height: 50px;
border:1px #00f solid;
/* div盒子模型边框复合属性 */
margin: 5px auto;
}
</style>
<div></div>效果预览:

代码解释:
使用margin复合属性,设置上下外边距为5px,左右外边距自动,也就是垂直居中
复合属性的用法与上面边框样式类似
/* 设置上下左右四个方向不同外边距 */
margin: 上外边距 右外边距 下外边距 左外边距;
/* 设置上下相同外边距,左右相同外边距 */
margin: 上下外边距 左右外边距;
/* 设置四个方向相同外边距 */
margin: 外边距;当然也可以使用单独属性控制不同方向,例如margin-top,margin-left,和边框样式同理。这里就不举例说明了
margin属性不止可以用在div标签,同样可以用在其他大多数HTML标签中
这里要注意:
使用margin设置元素居中显示的两个必要条件
一、元素必须为块级元素
二、元素需要设置固定宽度
也就是说像<em>,<span>这种行内元素标签是无法使用的,仅限块级元素
设置内边距
- padding
- padding-top: 设置元素的上内边距
- padding-right: 设置元素的右内边距
- padding-bottom: 设置元素的下内边距
- padding-left: 设置元素的左内边距
- padding: 复合属性,在一个声明种设置所有内边距属性
内边距的使用方法和外边距是完全一样的,区别在于外边距是在div盒子外边设置间距,而内边距是在盒子内部,会影响到盒子内部的元素
除此之外完全一样,没必要再讲一遍了吧
div盒子模型设置盒子大小
这个其实没什么可说的,从文章第一个示例代码就开始用到了
使用width属性设置盒子宽度,使用height属性设置盒子高度
属性值通常为任意大小的px像素值
div盒子模型拯救布局
什么是拯救布局?
简单来说,div盒子模型分为两种,一种叫内容盒子,另一种叫边框盒子
如果在HTML中没有定义盒子类型,默认为内容盒子
而拯救布局就是当盒子大小不合适导致布局错乱时手动设置盒子类型解决问题
为什么会不合适?请往下看
内容盒子与边框盒子区别
内容盒子的实际大小是不固定的,并不是设置多少就是多少
- 盒子的总宽度 = width + 左右内边距之和 + 左右边框宽度之和
- 盒子的总高度 = height + 上下内边距之和 + 上下边框高度之和
- 外盒的总宽度 = width + 左右内边距之和 + 左右边框宽度之和 + 左右外边距之和
- 外盒的总高度 = height + 上下内边距之和 + 上下边框高度之和 +上下外边距之和
举个例子,你插入一个宽为50px的盒子,但在浏览器中显示的实际宽度并不是50px,而是50px加上边框粗细以及盒子内内容的内外边距等各种因素后得到的大小
内容盒子的实际宽高会随着边框以及盒子内容改变而发生变化
这就导致了可能会因为盒子大小不对而产生网页布局错乱
但边框盒子就不一样了,边框盒子的宽高设置多少就是多少,非常精准,无论是否能装得下内容都不会发生改变
在实际应用中要看情况选择使用哪种类型的盒子,简单来说就是当盒子大小不对劲的时候设将盒子类型设置为边框盒子
设置盒子类型
使用box-sizing属性设置盒子类型
- content-box :内容盒子,在内容元素的宽度和高度之外绘制内边距和边框
- boder-box :边框盒子,在内容元素的宽度和高度之内绘制内边距和边框
- inherit:从父元素继承 box-sizing 属性的值
语法:
box-sizing : border-box;















暂无评论内容