CSS实际应用-文字字体样式美化以及<span>标签的用法。文本对齐方式,居中。字体,文字颜色,行高,阴影,首行缩进等
1.span标签
讲CSS文字样式之前先说一下span标签
span标签的作用
span标签属于行级标签,即多个标签可写在同一行。
span标签主要用于标记文本内容,方便使用CSS选择器选择文本。
span标签通常配合CSS选择器使用,单独添加span标签不会有任何效果。
span标签的用法
<span>文字</span>span标签使用示例
<style>
.abc{
color: red;
}
</style>
<span class="abc">文本</span>解释
如果你看了前两篇CSS入门教程,这个示例会很好理解
给span标签定义一个类“abc”,然后使用CSS选择器选择类“abc”并设置字体颜色为红色
没错,这就是span标签的用法,方便使用CSS选择器选择文本。当然你也可以使用id选择器或是上篇文章中的高级选择器
2.使用CSS设置文字字体样式
常用CSS文字字体样式属性
| font-family | 设置字体 |
| font-size | 设置字体大小 |
| font-style | 设置字体风格 |
| font-weight | 设置字体的粗细 |
| font | 在一个声明中设置所有字体属性 |
代码示例
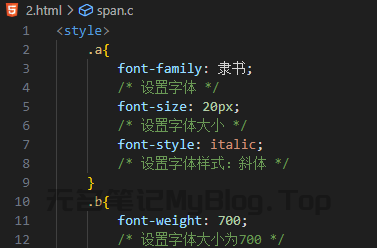
<style>
.a{
font-family: 隶书;
/* 设置字体 */
font-size: 20px;
/* 设置字体大小 */
font-style: italic;
/* 设置字体样式:斜体 */
}
.b{
font-weight: 700;
/* 设置字体大小为700 */
}
</style>
<span class="a">文本</span>
<br>
<span class="b">文本</span>
<br>
<span class="c">文本</span>效果预览

注意:自定义字体默认使用的是本地字体,如果本地没有这个字体则不会加载自定义字体!
下面是对各个属性相关属性值的详细说明:
font-style属性详解 – 字体样式
作用
设置字体样式
语法
font-style: 属性值;属性值
- normal:标准字体样式,默认值
- italic:斜体
- oblique:倾斜
可以同时指定多个字体:
p{font-family: Arial, "Times New Roman", "微软雅黑", "黑体", "宋 体";}
- 多种字体之间使用英文逗号隔开
- 英文字体位于中文字体之前
- 中文字体须添加英文引号
- 英文字体中包含空格、#、$等符号,须添加英文引号
- 当浏览器不支持第一个字体时,会尝试下一个,直到匹配到支持的字体为止。如果都不支持,则使 用默认字体
font-weight属性详解 – 字体粗细
作用
设置字体粗细
语法
font-weight: 属性值;属性值
- normal:标准字符,默认值
- bold:粗体字符
- bolder:更粗的字符
- lighter:更细的字符
- 100~900:精准定义字符粗细,值越大字体越粗
400等同于normal,700等用于bold
font-size属性详解 – 字体大小
代码示例
h2{
font-size: 24px;
}说明
字体单位除”px”外,还有如”in”、”cm”、”mm”、”pt”等,开发中最常用的是”px”
3.使用CSS设置文字文本样式
常用CSS文字文本样式属性
| color | 设置文本颜色 |
| text-align | 设置文本水平对齐方式 |
| text-indent | 设置文本首行缩进 |
| line-height | 设置文本行高 |
| text-decoration | 设置文本装饰 |
| vertical-align | 设置文本垂直对齐方式 |
| text-shadow | 设置文本阴影效果 |
line-indent属性详解 – 首行缩进
作用
用于设置文本首行缩进
语法
line-indent: 属性值;属性值
- px:固定像素
- em:字符数
示例
<style>
.p{
text-indent: 2em;
}
</style>
<p class="dl">
这是一段文字
</p>首行缩进两字符
不同的文本大小em的大小相对会变化
em单位名称为相对长度单位,相对于当前对象内文本的字体尺寸,在移动终端中使用较多
line-height属性详解 – 行高
作用
用于设置文本行高
语法
line-height: 属性值;属性值
- px:像素
- em:字符
- 百分比
text-decoration属性详解 – 效果
作用
用于设置文本装饰效果
语法
text-decoration: 属性值;属性值
- none:没有装饰,默认值
- underline:下画线
- overline:上画线
- line-through:删除线
text-align属性详解 – 水平对齐
作用
用于设置文本内容的水平对齐方式
属性值
- left:默认值,左对齐
- right:右对齐
- center:居中对齐
- justify:两端对齐
vertical-align属性详解 – 垂直对齐
作用
用于设置文本垂直对齐方式
- 只对表格单元格中的对象生效
- 常用于设置图片与文本居中对齐
语法
vertical-align: 属性值;属性值
- middle:居中
- bottom:底部
- top:顶部
注意
通常垂直居中为相对居中,如果使用时发现居中无效,可尝试选择相邻标签
示例:
<style>
img{
vertical-align: middle;
}
</style>
<img src="./images/tp.jpg" width="50">
<span>这是文字内容</span>预览:

文字在图片右边垂直居中
要居中的是右边的文字,但CSS选择器选择的却是左边的图片
如果改成选择文字则不会有居中效果
示例:
<style>
span{
vertical-align: middle;
}
</style>
<img src="./images/tp.jpg" width="50">
<span>这是文字内容</span>预览:

可以看到居中效果消失了
text-shadow属性详解 – 阴影
作用
用于设置文本内容的阴影
语法
text-shadow: [h-shadow] [v-shadow] [blur] [color];属性值
- h-shadow:设置水平阴影的位置
- v-shadow:设置垂直阴影的位置
- blur:设置模糊的距离
- color:设置阴影的颜色
代码示例
h1{
text-shadow:10px 10px 5px #999;
}
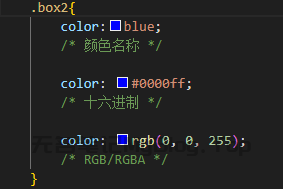
<h1>这是文字内容</h1>HTML-CSS字体颜色表达方式
请见此文章:
















暂无评论内容