使用opacity属性设置透明度
opacity语法
opacity: 透明度;透明度可以使用百分比表示,也可以使用0-1之间的小数表示
例如opacity: 50%;和opacity: 0.5;都表示半透明
opacity代码示例
<style>
.box1{
width: 50px;
height: 50px;
background-color: blue;
}
.box2{
width: 30px;
height: 30px;
background-color: red;
}
</style>
<div class="box1">
<div class="box2"></div>
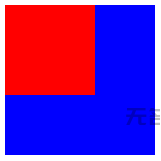
</div>效果预览:

使用div插入两个盒子模型,红色小盒子在蓝色大盒子上面
现在给上面的红色小盒子(box2)添加opacity属性设置透明度
<style>
.box1{
width: 50px;
height: 50px;
background-color: blue;
}
.box2{
width: 30px;
height: 30px;
background-color: red;
opacity: 50%;
/* 设置透明度为50%,即半透明 */
}
</style>
<div class="box1">
<div class="box2"></div>
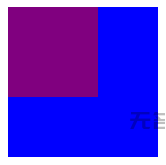
</div>效果预览:

可以看到上层红色盒子变为半透明,可以隐约看见下层蓝色盒子
opacity属性实际应用
制作一个有层次感的卡片

代码预览:
<style>
.box1{
width: 100%;
height: 100%;
background: url(./0714aace8745bbca3893e685c9dd55d2.jpg) no-repeat;
/* url替换为自己的图片路径 */
background-size: 100%;
/* 设置box1背景图片和大小 */
}
.box2{
width: 900px;
height: 500px;
/* 设置box2大小 */
background-color:#000000;
/* 设置背景颜色为黑色 */
opacity: 50%;
/* 设置透明度为50% */
border-radius: 50px;
/* 设置盒子圆角 */
position: absolute;
right: 70px;
top: 45px;
/* 设置控件位置 */
}
p{
margin: 50px;
color: white;
font-size: 30PX;
text-align: center;
/* 设置段落文字样式 */
}
</style>
<div class="box1">
<div class="box2">
<p>
这是文字内容
</p>
</div>
</div>
这里会发现一个问题,opacity属性会导致子控件也被设置透明度,并且无法清除
即上面示例中文字内容也有透明效果
如果只需要让背景透明,而不影响子控件。可以使用以下方法
使用background-color设置背景透明度
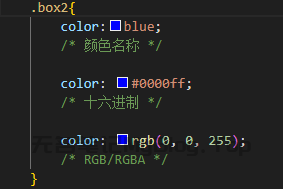
使用RGBA或使用十六进制设置透明颜色
RGBA可以看这篇文章
使用十六进制设置透明颜色
在十六进制颜色代码(正常为6位)后面再添加两位表示透明度
例如:#000000表示黑色,#00000050表示半透明黑色
代码示例
基于上面示例代码修改
<style>
.box1{
width: 100%;
height: 100%;
background: url(./0714aace8745bbca3893e685c9dd55d2.jpg) no-repeat;
background-size: 100%;
/* 设置box1背景图片和大小 */
z-index: 1000px;
}
.box2{
width: 900px;
height: 500px;
/* 设置box2大小 */
background-color:#00000050;
/* 设置背景颜色为半透明黑色 */
border-radius: 50px;
/* 设置盒子圆角 */
position: absolute;
right: 70px;
top: 45px;
/* 设置控件位置 */
}
p{
margin: 50px;
color: white;
font-size: 30PX;
text-align: center;
/* 设置段落文字样式 */
}
</style>
<div class="box1">
<div class="box2">
<p>
这是文字内容
</p>
</div>
</div>
效果预览:

和上面效果差不多,但仔细看会发这里现文字为纯白色不透明,而上面opacity属性示例中文字颜色为透明白色
使用z-index属性设置层级关系
作为opacity属性的补充讲解,一般用的比较少
z-index语法
z-index: 层级;给HTML页面中的任意页面添加z-index属性设置层级,层级越高越靠上层显示
通常配合opacity属性设置透明度才能看到明显效果
© 版权声明
THE END
















暂无评论内容