在HTML5中插入表单,应用场景: 用户的注册、登录、调查问卷等等
标签
<form>,<input>
语法
<form action="URL地址" method="表单的提交方式">
<!-- 在这里使用input插入控件 -->
</form>提交方式:GET 或 POST
GET与POST的区别
- get提交的数据,会在url地址栏中显示 post不会
- get安全性差,post安全性高
- get多用于数据的查询,post多用于数据的保存,更新、删除等
- get请求由于数据都存放在url地址中,所以有大小限制,在一些文件上传的功能中就不能使用get只 能使用post
input插入控件
语法
<input type="" name="" value="" />属性
- type:指定元素的类型
- name:指定元素的名称
- value:元素的初始值。type 为 radio时必须指定一个值
- size:元素的初始宽度
- maxlength:type为text 或 password 时,输入的最大字符数
- checked:type为radio或checkbox时,指定按钮是否是被选中
- placeholder:提示信息
常用控件元素类型
- text 定义单行的输入框,默认宽度为20个字符
- password 定义密码框,该字段中的字符被掩码
- radio 定义单选按钮
- checkbox 定义复选框
- button 定义可点击按钮
- submit 定义提交按钮,提交按钮会把表单数据发送到服务器。
- reset 定义重置按钮,重置按钮会清除表单中的所有数据
- file 定义支持文件上传的“浏览”按钮
- email 定义输入邮箱地址的文本框
- url 定义输入URL地址的文本框
- number 定义用于输入数字类型内容的文本框
- range 定义用于输入包含一定范围内的数字值的文本框
- search 定义用于输入搜索关键字的文本框
代码示例
普通输入框控件示例:
<form action="#" method="get">
普通输入框<input type="text" name="1" placeholder="这是普通输入框"><br>
提交按钮<input type="submit" name="11"><br>
重置表单<input type="reset" name="12"><br>
</form>只有一个简单的输入框和提交按钮:

在输入框中输入字符“abcd”,点击提交
通过url看到成功在本页面提交了一个get请求:

其中“1”为输入框控件的name属性值,“abcd”为用户输入的字符,可以使用value属性设置默认值
全类型示例
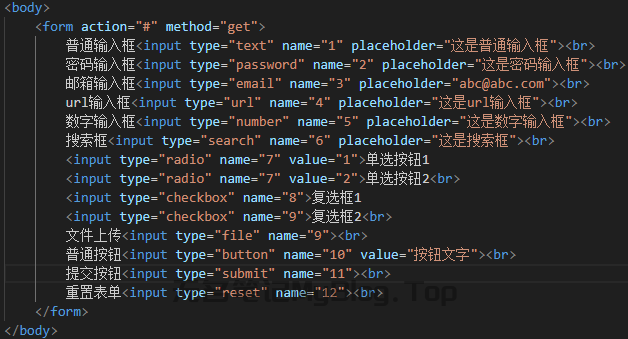
<form action="#" method="get">
普通输入框<input type="text" name="1" placeholder="这是普通输入框"><br>
密码输入框<input type="password" name="2" placeholder="这是密码输入框"><br>
邮箱输入框<input type="email" name="3" placeholder="abc@abc.com"><br>
url输入框<input type="url" name="4" placeholder="这是url输入框"><br>
数字输入框<input type="number" name="5" placeholder="这是数字输入框"><br>
搜索框<input type="search" name="6" placeholder="这是搜索框"><br>
<input type="radio" name="7" value="1">单选按钮1
<input type="radio" name="7" value="2">单选按钮2<br>
<input type="checkbox" name="8">复选框1
<input type="checkbox" name="9">复选框2<br>
文件上传<input type="file" name="9"><br>
普通按钮<input type="button" name="10" value="按钮文字"><br>
提交按钮<input type="submit" name="11"><br>
重置表单<input type="reset" name="12"><br>
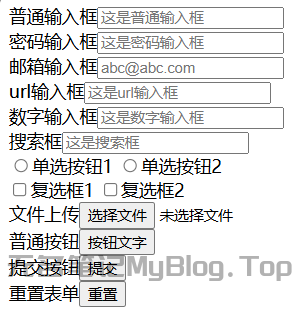
</form>预览

代码解释
输入框
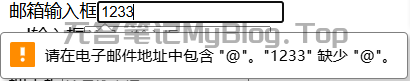
示例中各种输入框外观相似,实际作用不同,例如邮箱输入框的校验功能:

其他的数字,url等同理
单选按钮
如图,需要多个选项为一组时需要添加多个单选按钮,并将name属性填写一致,不同的选项value属性不同
*提交按钮
点击提交按钮后填写的信息会被提交到form标签中action属性填写的url地址
上面示例中填写的url为“#”即当前页面,提交方式为GET,点击提交按钮后,在url地址看到提交的信息:

*提交的信息分别对应代码中的name属性和用户填写的内容
补充:
在HTML5中,可以将提交按钮换为图片:
<input type="image" src="./image/pic.jpg" >其中src为图片文件路径
特殊属性
当type为 number和range时:
- max:number 规定允许的最大值
- min:number 规定允许的最小值
- value:number 规定的默认值
- step:number 规定输入字段的合法数字间隔
非input标签插入的控件
列表框(下拉菜单)
标签
<select>(列表框),<option>(选项)
代码示例
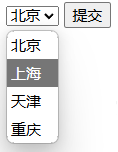
<form action="#" method="get">
<select name="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="天津">天津</option>
<option value="重庆">重庆</option>
</select>
<input type="submit">
</form>预览

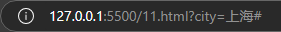
点击提交按钮,查看url参数:

标注
标签
<label>
用法
一般用在单选按钮,用于当点击单选按钮对应的文本时,按钮也可以被选中
代码示例
<p>
性别 :
<label for="boy">
<input type="radio" name="sex" id="boy" value="男"> 男 <br>
</label>
<label for="girl">
<input type="radio" name="sex" value="女" id="girl"> 女
</label>
</p>这个预览图看不出效果,自己试下就知道了
文本域
标签
<textarea>
属性
- rows: 行宽
- cols: 列宽
代码示例
<textarea name="jianjie" rows="10" cols="30">这是输入文字的地方</textarea>预览

说明
文本域与普通文本框相似,但是可以自定义大小和多行输入
表单的高级应用
高级属性
- 只读 :readonly
- 禁用: disabled
- 隐藏域: hidden (input的typ属性值 ),应用场景是提交时需要此数据,但是不想让用户输入
代码示例
<form action="#" method="get">
只读<input type="text" name="1" placeholder="只读" readonly><br>
禁用<input type="text" name="2" placeholder="禁用" disabled><br>
隐藏<input type="text" name="3" placeholder="隐藏" hidden><br>
</form>预览

表单验证属性
属性
- placeholder:定义提示信息
- required:不可为空
- pattern:使用正则表达式验证表单
常用正则表达式
真实姓名:^[\u4e00-\u9fa5]{0,}$
身份证号:^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$
手机号码:^1[3578]\d{9}$
个人主页:^http://([\w-]+.)+[\w-]+(/[\w-./?%&=]*)?$说明
其中required属性比较常用,在input中添加该属性可以将控件设为必填/必选项
其他属性不常用,这里就不写示例了
© 版权声明
THE END
















暂无评论内容