颜色名称
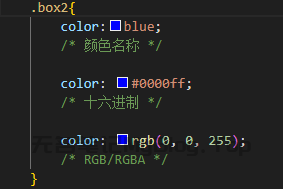
使用颜色名称表达颜色,例如在CSS中可以这样设置元素颜色:
color:blue,color:red
相同代码的颜色在不同浏览器中可能有差异
十六进制代码
使用“#”标识符加6位十六进制数表示
#FF0000 红色,#00FF00 绿色,#0000FF 蓝色
前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量
十六进制颜色简写
例如#ffffff表示白色,#000000表示黑色
其中两位重复数值可以简写,#fff(白色)#000(黑色)
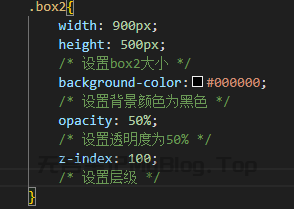
十六进制颜色透明度
在六位字符后添加两位表示透明度
例如:#0000ff80 半透明蓝色
RGB
red,green,blue
范围0~255
例如:rgb(0,0,255) 蓝色
与上面十六进制可以互转
RGBA(RGB透明度)
RGB方式的拓展,增加了透明度通道值(alpha)
范围0~1
例如:rgb(0,0,255,0.5) 半透明蓝色
取色器小工具
使用更现代化的方式选取颜色
在线取色器,简单高效快速获取颜色代码
© 版权声明
THE END
















暂无评论内容