此文章是对有序无序列表的美化教程,如果你不知道怎么在HTML中插入列表,请看之前文章:https://myblog.top/archives/1728198404421
属性
list-style:修改无序列表前的符号
常规列表样式
属性值
- circle:空心圆
- decimal:数字序号
- disc:实心圆
- georgian:文字符号
- lower-alpha:字母序号
- lower-greek:希腊字符
- spuare:实心方块
作用
修改列表前面的符号/序号样式
代码示例
<style>
li{
list-style: square;
}
/* 可将上面square改为其他的样式 */
</style>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>其他列表样式
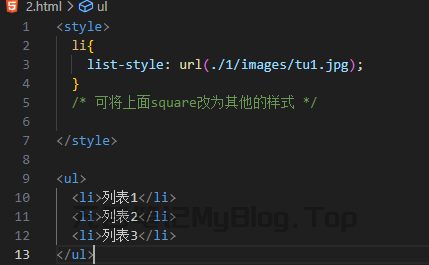
使用自定义图片作为列表前的符号
代码示例
<style>
li{
list-style: url(./1/images/tu1.jpg);
}
/* 将url改为图片路径 */
</style>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>© 版权声明
THE END
















暂无评论内容