这里先详细讲一下设置网页背景,后面会讲到div标签的使用
如果你是来看div标签的直接跳到后面即可(侧边栏/菜单栏可快速前往)
HTML设置网页背景
注意
如果要设置整个网页的背景,用CSS选择器选择body标签即可
如果要设置局部背景,需要先插入div标签,然后使用CSS选择器选择对应的div标签
如果你不知道什么是CSS选择器,建议先看之前文章,或者查看下面代码示例
- background-color:规定要使用的背景颜色
- background-image:规定要使用的背景图像
- background-repeat:规定如何重复背景图像
- background-position:规定背景图像的位置
- background-size:规定背景图片的尺寸
HTML设置网页背景颜色
语法
background-color: 颜色;代码示例
<style>
body{
background-color: red;
}
</style>将上面代码插入网页<head>部分,页面会被加上红色背景
颜色写法可见文本样式文章底部:
https://myblog.top/archives/1729065490376
HTML设置网页背景图像
语法
background-img:url(图像路径)代码示例
<style>
body{
background-img:url(./bj.jpg);
}
</style>将url󠇖󠆝󠆔󠇖󠆆󠅷󠇖󠆌󠆜󠇖󠆍󠆕󠇘󠅷󠆚󠇖󠆇󠆐󠇕󠆀󠅽󠇗󠆜󠆄󠇘󠆞󠆠󠄽󠅩󠄲󠅜󠅟󠅗󠄞󠅤󠅟󠅠中改为你的背景图片地址
将上面代码插入网页<head>部分,网页背景会变为你设置的图片
背景图默认位于左上角,在水平和垂直方向上重复
背景图重复
作用
由于背景图片大小无法完全覆盖页面,默认情况下会自动重复显示背景图以覆盖网页背景
下面是自定义背景重复的方法
语法
background-repeat:repeat;- repeat:背景图像在垂直方向和水平方向重复,默认值
- repeat-x:背景图像在水平方向重复
- repeat-y:背景图像在垂直方向重复
- no-repeat:背景图像仅显示一次
代码示例
禁用背景图重复
<style>
body{
background-img:url(./bj.jpg);
background-repeat:no-repeat;
}
</style>同理,将url内改为你的背景图路径
这里填的是no-repeat,也就是禁用重复
其他重复方式可自行测试效果,这里不举例说明了
背景图位置
作用
设置背景图片在网页中的位置
语法
background-position: 坐标;设置背景图在网页中的起始位置,也就是以图片左上角为参照,填写坐标
- xpos ypos x:水平位置,y:垂直位置,单位:px,左上角是 0 0 如果仅规定一个值,另一个值将是50%
- x% y% x:水平位置,y:垂直位置,单位左上角是 0% 0%,右下角是 100% 100% 如果仅规定 一个值,另一个值将是 50%
- X、Y方向关键词,水平方向的关键词:left、center、right 垂直方向的关键词:top、center、bottom 如果仅规定一个关键词,那么第二个值将是“center” 默认值:0% 0%
代码示例
<style>
body{
background-img:url(./bj.jpg);
background-repeat:no-repeat;
background-position: 20px 20px;
}
</style>背景图片会在网页左上角,向右下方各偏移20像素距离的位置显示,可根据情况自行调整位置
背景图尺寸
语法
background-size: 属性值;属性值:
- auto:默认值,使用背景图片保持原样
- length:设置背景图像的高度和宽度,第一个值设置宽度,第二个值设置高度 如果只设置一 个值,则第二个值会被设置为“auto”
- percentage:以父元素的百分比来设置背景图像的宽度和高度 第一个值设置宽度,第二个值设 置高度。 如果只设置一个值,则第二个值会被设置为“auto” cover 整个背景图片放大填充了整个元素
- contain:让背景图片保持本身的宽高比例,将背景图片缩放到宽度或者高度正好适应所定义 背景的区域
说明
如果需要设置自定义尺寸,直接在属性后面加数值即可,示例:
background-size: 23px 23px;如果要设置自适应裁剪,使用contain属性值,示例:
background-size: contain;这样无论图片尺寸多大都会强制缩放/裁剪至铺满整个页面
这也是最常用的设置背景图大小的方法
简单来说就是强制铺满全屏并且不重复的显示背景图
HTML设置渐变色网页背景
作用
设置渐变色背景
两种或多种指定颜色之间的显示效果平稳过渡
两种渐变样式
- 线性渐变:颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
- 径向渐变:圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合
语法
background-image: linear-gradient(渐变方向, 颜色1, 颜色2, 颜色3);渐变的颜色至少定义两种
渐变方向
- to top:从底部到顶部
- to top left:从右下方到左上方
- to bottom:从顶部到底部
- to top right:从左下方到右上方
- to left:从右边到左边
- to bottom left:从右上方到左下方
- to right:从左边到右边
- to bottom right:从左上方到右下方
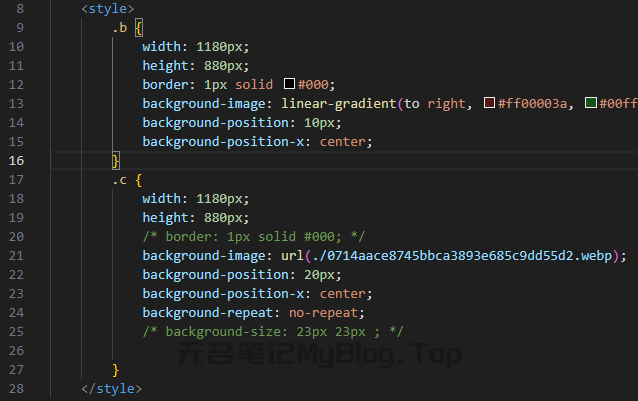
代码示例
<style>
body{
background-image: linear-gradient(to right, #ff00003a, #00ff003a, #0000ff3a);
}
</style>背景颜色预览

彩色的,很漂亮
















暂无评论内容