div标签
用于为HTML文档内大块内容提供结构和背景设置
- 块级元素,双标签
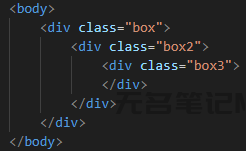
- 支持多层嵌套,可以嵌套列表、段落、超链接等各种网页元素
语法
<div>
内容
</div>解释
div标签可以被理解为盒子,主要用于配合CSS选择器美化网页布局
div标签与网页本体特性类似,可以设置背景,在其中插入标签元素
用法
所有写在<body>中的HTML标签都可以用在div标签中
并且div标签可以单独设置背景
代码示例
在HTML中插入div标签
<style>
.box{
width: 500px;
height: 500px;
border: 1px solid #000;
}
</style>
<div class="box">
</div>插入一个div标签,设置长宽为500px,并且将边框粗细设置为1px,黑色(如果不设置则不显示边框)
预览图:

目前只有一个方框,没有添加任何内容
在div标签中添加文字
<style>
.box{
width: 500px;
height: 500px;
border: 1px solid #000;
}
</style>
<div class="box">
<h1>这是文本内容</h1>
</div>预览图:

现在里面有文字了
设置div标签背景
按照上面设置网页背景的方式给div标签设置背景
这里以渐变色为例
<style>
.box{
width: 500px;
height: 500px;
border: 1px solid #000;
background-image: linear-gradient(to right, #ff00003a, #00ff003a, #0000ff3a);
}
</style>
<div class="box">
<h1>这是文本内容</h1>
</div>预览:

现在就有背景颜色了
总结
div标签就像一个盒子,可以在其中插入任意HTML代码
主要用来配合CSS美化网页布局
![图片[4]-HTML – div标签的基础用法,插入盒子以及配合CSS简单美化网页-无名笔记](https://myblog.top/wp-content/uploads/2024/10/20241027193605983-Snipaste_2024-10-18_22-40-47.png)
div标签的实际应用以及更多样式,效果,见下一篇文章div盒子模型
© 版权声明
THE END
















暂无评论内容