上篇文章讲了如何使用float属性设置元素浮动,本片文章就来讲一下使用浮动会造成的问题,边框塌陷,以及如何清除浮动解决问题
HTML边框塌陷
先来说一下边框塌陷产生的原因以及具体现象和影响
简单来说边框塌陷就是当HTML元素漂浮起来时脱离标准文档流导致父级元素无法包裹漂浮起来的子元素
举个例子
<style>
.box1{
width: 100px;
border: 1px solid black;
}
.box2{
width: 50px;
height: 50px;
background-color: blue;
}
</style>
<div class="box1">
<div class="box2"></div>
</div>插入一个div标签(box1),设置边框。然后在其中再插入一个蓝色背景的div盒子模型(box2)
效果预览:

可以看到box2被包裹在box1中,没有问题
现在给box2也就是蓝色盒子设置浮动效果
<style>
.box1{
width: 100px;
border: 1px solid black;
}
.box2{
width: 50px;
height: 50px;
background-color: blue;
float: left;
/* 设置左浮动 */
}
</style>
<div class="box1">
<div class="box2"></div>
</div>预览:

可以看到box1(边框)包不住box2(蓝色盒子)了,box1塌下去变成了一条线。因为box2漂浮在标准文档流上层
这就是边框塌陷问题
边框塌陷不止表现在布局显示上,当box2(蓝色盒子)漂浮起来时脱离了父级元素的控制
即使用CSS选择器选择box2(蓝色盒子)的父级元素box1(边框)是无法控制box2的样式的
那如何解决这个问题呢,下面是四种常见的解决方法,包括清除浮动,溢出处理等
通过设置元素高度解决边框塌陷
这是最简单也是最笨的方法
以上面示例代码为例,只需要设置边框高度,只要高度超过box2(蓝色盒子),这样看起来就像是box1包住了box2。但也只是看起来,因为两个元素不在同一层,所以其实是没包住的
代码示例
<style>
.box1{
width: 100px;
border: 1px solid black;
height: 50px;
/* 设置盒子高度 */
/* 和box2设置为同一高度 */
}
.box2{
width: 50px;
height: 50px;
background-color: blue;
float: left;
/* 设置左浮动 */
}
</style>
<div class="box1">
<div class="box2"></div>
</div>效果预览

看起来box1又重新包住box2了,但实际box2依旧漂浮在上层,并没有真正包住
使用空标签清除浮动解决边框塌陷
这个方法就比上面那个高级点了
还是以开头的示例代码为例,添加一个空标签来清除元素的浮动效果
代码示例
<style>
.box1{
width: 100px;
border: 1px solid black;
}
.box2{
width: 50px;
height: 50px;
background-color: blue;
float: left;
/* 设置左浮动 */
}
</style>
<div class="box1">
<div class="box2"></div>
<div style="clear: both;"></div>
<!-- 这是一个空标签。,没用任何内容 -->
<!-- 作用是添加clear属性清除浮动效果 -->
</div>在原本box2的后面添加了一个新的div标签,并设置样式为clear: both;,意思是清除所有浮动效果
效果预览

可以看到box1不出意外的包住了box2,和上面效果一样但是实现方法相对更精确
但由于需要多添加一个空标签,写法依旧不够规范,所以一般用的也比较少
使用overflow属性解决边框塌陷
先说一下overflow属性的作用
设置内容溢出处理,字面意思,当元素中的内容溢出后要怎么处理
比如在div盒子模型中添加文字内容,如果div标签被设置为边框盒子,那么当文字内容过多,盒子装不下时就会溢出盒子
这里要用到overflow的hidden属性值,即隐藏所有溢出的内容
代码示例
还是以开头的示例代码演示
<style>
.box1{
width: 100px;
border: 1px solid black;
overflow: hidden;
/* 设置隐藏全部溢出内容 */
}
.box2{
width: 50px;
height: 50px;
background-color: blue;
float: left;
/* 设置左浮动 */
}
</style>
<div class="box1">
<div class="box2"></div>
</div>给父级元素box1添加overflow属性,隐藏全部溢出内容
效果预览

可以看到也能实现相同的效果
但是这种方法有个致命缺陷,当浮动内容过多时会被自动隐藏,导致内容显示不完整
所以也不是特别完美的解决方法
使用after伪类解决边框塌陷
这也是实际应用中最常用的方法了
给父级元素添加一个after伪类,清除元素内容前后的浮动
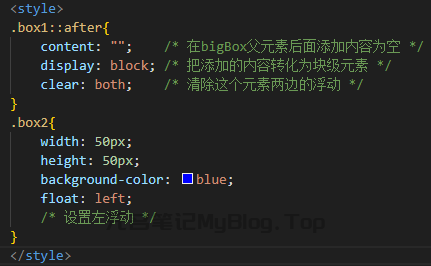
代码示例
<style>
.box1{
width: 100px;
border: 1px solid black;
}
.box1::after{
content: ""; /* 在bigBox父元素后面添加内容为空 */
display: block; /* 把添加的内容转化为块级元素 */
clear: both; /* 清除这个元素两边的浮动 */
}
.box2{
width: 50px;
height: 50px;
background-color: blue;
float: left;
/* 设置左浮动 */
}
</style>
<div class="box1">
<div class="box2"></div>
</div>可以看到在box1样式后面添加了一个伪类选择器,其中属性的具体用法可以看代码注释
效果预览

同样解决了边框塌陷的问题,相比上面几种方法代码更规范,也没有明显的问题
所以通常情况下也是解决边框塌陷使用最多的方法之一
















暂无评论内容