列表
无序列表
无序列表列表项之间没有先后之分,应用场景: 导航条、侧边栏、新闻列表等
标签:
<ul>,<li>
用法:
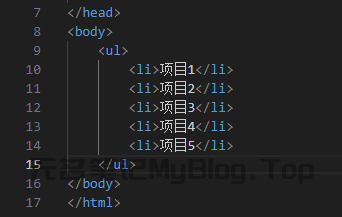
<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
<li>项目4</li>
</ul>预览:

有序列表
有序列表会在列表项之前添加顺序 应用场景: 排行榜等有序号的列表
标签:
<ol>,<li>
用法:
<ol>
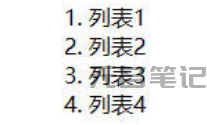
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表3</li>
<li>列表4</li>
</ol>预览:

定义列表
定义列表是项目及其描述的组合,常用于定义一组列表
标签:
<dl>,<dt>,<dd>
用法:
<dl>
<dt>水果</dt>
<dd>苹果</dd>
<dd>火龙果</dd>
<dd>香蕉</dd>
<hr>
<dt>饮料</dt>
<dd>冰红茶</dd>
<dd>冰糖雪梨</dd>
<dd>茉莉清茶</dd>
</dl>预览:

列表的区别
| 类型 | 标签 | 使用场景 |
|---|---|---|
| 无序列表 | 标签定义列表• 标签定义列表项 | 常用于显示网站导航、树形菜单、侧边栏新闻列表等内容 |
| 有序列表 | 标签定义列表1.标签定义列表项 | 常用于显示带有顺序编号的内容 |
| 定义列表 | 标签定义列表标签定义列表项标签定义内容 | 常用于显示带有标题和标题解释性的内容 |
© 版权声明
THE END
















暂无评论内容