在HTML5中插入表格以及合并单元格,居中,设置表头等操作方法
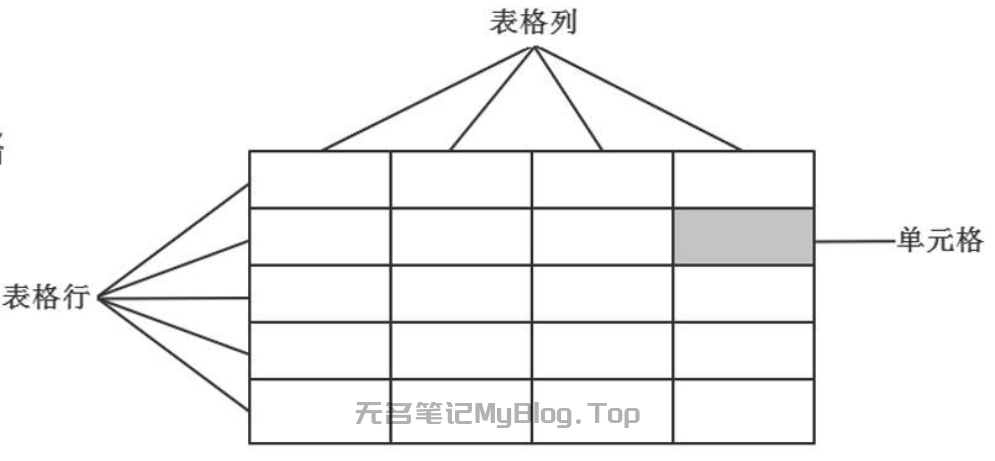
表格的基本结构
行,列,单元格

在HTML5中插入表格
标签:
<table>,<tr>(行),<td>(列)
结构:
<table border="1"> <!-- border表示边框(粗细) -->
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
</tr>
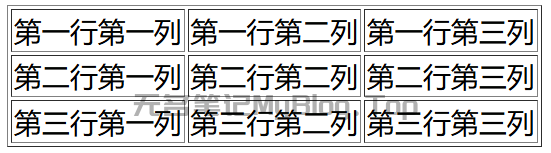
</table>预览:

设置表头
标签:
<th>,以上表为例,将表头的<td>标签换为<th>
结构:
<table border="1"> <!-- border表示边框(粗细) -->
<tr>
<th>第一行第一列</th>
<th>第一行第二列</th>
<th>第一行第三列</th>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
</tr>
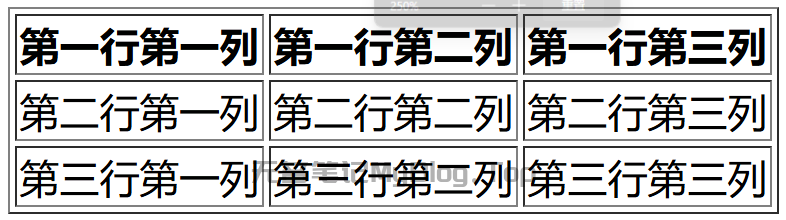
</table>预览:

第一行设为表头,有了加粗和居中的效果
合并单元格
在HTML5中,表格合并单元格是通过调整单行单列宽高,并删除多于行列实现的
用到的属性:
colspan(跨列合并,横向), rowspan(跨行合并,纵向)
跨列合并(横向)
以上表为例,将第一行的三列合并为一列
首先需要删除第一行第二列和第三列,然后调整第一行第一列宽度,补齐删去的第一行二三列
跨列合并代码示例:
<table border="1"> <!-- border表示边框(粗细) -->
<tr>
<th colspan="3">第一行第一列</th>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
</tr>
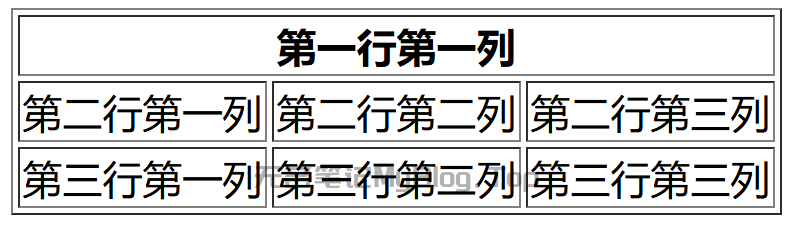
</table>跨列合并效果预览:

解释:
删除第一行第二列和第一行第三列,在第一行第一列<th>或<td>标签中添加colspan属性,属性值为3。意思是将第一行第一列宽度改为3,以补齐被删除的两列
跨行合并(纵向)
跨行合并与跨列合并同理,只是用到的属性不同
再以上表为例,将第二行第一列与第三行第一列合并
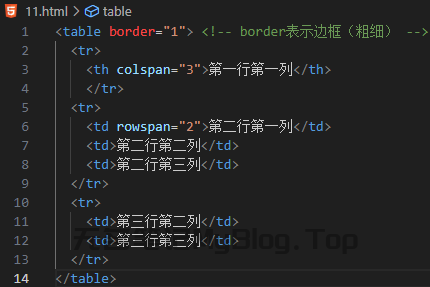
跨行合并代码示例:
<table border="1"> <!-- border表示边框(粗细) -->
<tr>
<th colspan="3">第一行第一列</th>
</tr>
<tr>
<td rowspan="2">第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
</tr>
<tr>
<td>第三行第二列</td>
<td>第三行第三列</td>
</tr>
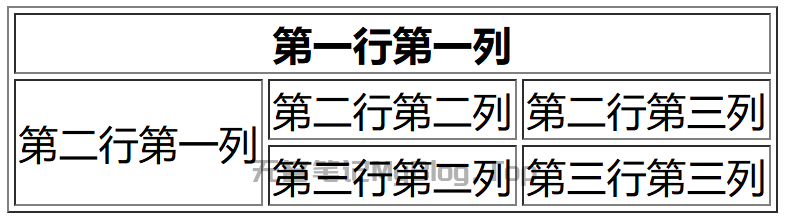
</table>跨行合并效果预览:

解释:
将第三行第一列删除,然后在第二行第一列<th>或<td>标签中添加rowspan属性,属性值为2。意思是将第二行第一列高度改为2,以补齐被删除的第三行第一列
© 版权声明
THE END
















暂无评论内容