在HTML5中插入音视频媒体文件以及使用iframe页面嵌入实现音视频自动播放
插入视频
标签:
<video>
支持的文件格式
.mp4 .webm .ogg
属性:
- width:设置视频播放器的宽度
- height:设置视频播放器的高度
- src:要播放的视频的 URL
- controls:显示控件:播放/暂停、进度条、时间、音量以及全屏等常用控件
- muted:静音
- autoplay:自动播放
- loop:循环播放
代码示例:
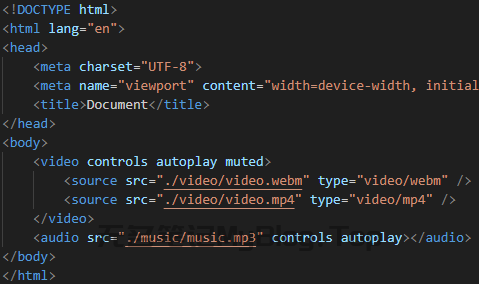
<video src="./video/video.webm" controls="controls" width="300px" height="200px">src改为你的视频文件路径
设置多个视频源
在HTML5中可以指定多个视频源,示例:
<video controls>
<!-- 指定多个视频源 -->
你的浏览器不支持视频标签(这些文字会在浏览器不支持视频标签时显示出来)
<source src="./video/video.webm" type="video/webm" />
<source src="./video/video.mp4" type="video/mp4" />
</video>当第一条视频源无法正常加载时会自动切换到第二条视频源
通常兼容性较好的视频文件写在前面
注意:
在大多数浏览器中,想让视频自动播放需要同时添加muted和autoplay两个属性!也就是静音自动播放,否则视频不会自动播放!
插入音频
标签:
<audio>
支持的文件格式:
.mp3 .ogg
用法:
该标签的使用方法和视频标签一致,但是属性没有 width 和height
代码示例:
<audio src="./music/music.mp3" controls></audio>src改为你的音频文件路径
注意:
在大多数浏览器中,音频自动播放会被屏蔽,即autoplay属性无效。若需自动播放可尝试使用下面要说的iframe嵌入音乐播放器页面
iframe页面嵌入
在HTML5中嵌入其他页面
标签:
<iframe>
用法:
<iframe src="页面地址" width="宽度" height="高度" name="名称"></iframe>属性:
- src:嵌入页面的url地址
- width:嵌入页面的宽度
- height:嵌入页面的高度
- name:嵌入页面的名称
代码示例:
<iframe src="./视频标签.html" width="800px" height="600px" frameborder="1" name="iframeName"></iframe>© 版权声明
THE END
















暂无评论内容