本篇文章为HTML – div标签盒子模型的高级样式,设置盒子模型控件圆角以及阴影
如果你不知道什么是div盒子模型,建议先查看前两篇文章
div盒子模型设置圆角
使用border-radius属性设置控件圆角
border-radius语法
border-radius: 四个圆角大小;
/* 设置四个角圆角大小为相同值 */
border-radius: 左上和右下方圆角大小 右上和左下方圆角大小;
/* 设置左上和右下方圆角为相同值,右上和左下圆角为相同值 */
/* 也就是分别设置两个对角线所在角的圆角大小 */
border-radius: 左上方圆角大小 右上方圆角大小 右下方圆角大小 左下方圆角大小;
/* 设置四个角圆角大小为不同值 */默认情况下div标签为自定义大小的长方形盒子,通过以上代码即可设置盒子四个角的圆角大小
div圆角代码示例
<style>
div{
width: 500px;
height: 500px;
border: 3px solid #000;
/* 设置盒子大小和边框样式(上篇文章的内容) */
border-radius: 60px;
}
</style>
<div></div>基于上篇文章的示例代码修改,添加border-radius属性设置四个角圆角大小为60px
div圆角效果预览

分别设置四个角圆角大小为不同值
代码示例:
<style>
div{
width: 500px;
height: 500px;
border: 3px solid #000;
/* 设置盒子大小和边框样式(上篇文章的内容) */
border-radius: 60px 40px 20px 0px;
}
</style>
<div></div>效果预览:

很明显四个角圆角大小不同,可以单独控制
div盒子模型设置阴影
使用box-shandow属性添加阴影效果
box-shandow语法
box-shadow: h-shadow v-shadow blur spread color inset;
- h-shadow:水平阴影的位置,允许负值,必需
- v-shadow :垂直阴影的位置,允许负值,必需
- blur :模糊距离,非必须
- spread :阴影的大小,非必须
- color :阴影的颜色,非必须 inset :从外层的阴影(开始时)改变阴影内侧阴影,非必须
div阴影代码示例
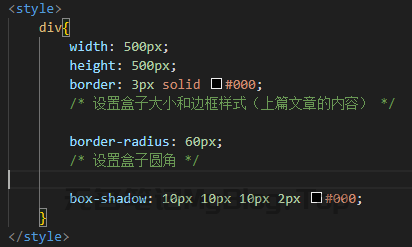
<style>
div{
width: 500px;
height: 500px;
border: 3px solid #000;
/* 设置盒子大小和边框样式(上篇文章的内容) */
border-radius: 60px;
/* 设置盒子圆角 */
box-shadow: 10px 10px 10px 2px #000;
}
</style>
<div></div>基于上面的示例代码修改,添加box-shandow属性设置阴影
div阴影效果预览

大概就是这个效果,div盒子有了立体感
其中阴影位置,大小,都可以参照上面属性值说明自行修改
© 版权声明
THE END

















暂无评论内容