HTML如何修改页面布局?块级元素如何显示在同一行?如何使用float浮动以及display控制页面布局
前几篇文章讲了如何使用div标签简单美化网页布局
本篇文章就来说下如何使用display设置元素类型以及使用float浮动来控制元素位置
首先科普一个HTML常识(之前文章有讲过)
关于HTML元素类型(行内/块级)
HTML标签元素通常分为两种,行内元素与块级元素
行内元素可以多个标签在同一行显示。而块级元素独占一行,即在块级元素前后添加内容会自动换行
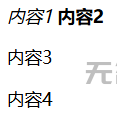
示例:
<em>内容1</em>
<strong>内容2</strong>
<p>内容3</p>
<div>内容4</div>预览:

内容1和内容2所在标签(em和strong)为行内元素,所以会显示在同一行
内容3和内容4所在标签(p和div)为块级元素,所以独占一行
重点来了,如何强制让多个块级元素显示在同一行,以及让多个行内元素显示在不同行
下面给出两种常见的解决方式
使用display设置元素类型(行级/块级)
display属性值
- block:将元素显示为块级元素,该元素前后带有换行符,块级元素的默认值
- inline:将元素显示为行级元素,该元素前后没有换行符,行级元素的默认值
- inline-block:行内块元素
- none:隐藏元素
display属性语法
display: 元素类型;display属性代码示例
<style>
p{
display: inline;
}
div{
display: inline;
}
</style>
<em>内容1</em>
<strong>内容2</strong>
<p>内容3</p>
<div>内容4</div>给上面的示例代码添加CSS样式,将p标签和div标签两个块级标签设置为行内元素
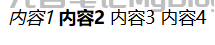
效果预览:

可以看到所有内容全部显示在同一行了,因为设置样式后所有标签均为行内元素
inline-block行内块
在上面display属性值位置可以看到有一个inline-block值,即行内块
行内块也是display属性最常用的属性值,它可以让块级元素显示在一行中,可以理解为在行内嵌入了一个块级元素
行内块的特性和块级元素是完全一样的,但它可以像行内元素一样,多个标签同时显示在同一行
代码示例
<style>
div{
display: inline-block;
/* 将元素类型设置为行内块 */
background-color: yellow;
/* 设置背景颜色为黄色 */
text-align: center;
/* 水平居中 */
line-height: 100px;
/* 设置行高 */
width: 200px;
height: 100px;
/* 设置元素宽高 */
}
</style>
<em>内容1</em>
<strong>内容2</strong>
<div>内容3</div>行内块效果预览

可以看到三部分内容显示在同一行,但是内容3可以像块级元素那样设置宽高以及背景,行高等
示例代码中其他属性之前都有讲过,哪里不清楚了对照注释查找前面文章即可
使用float属性设置浮动
使用float设置浮动可以在不改变元素类型的情况下更改元素显示方式,例如让部分块标签显示在同一行
这里要再科普个常识
关于HTML标准文档流
默认情况下在HTML中插入的所有标签都是按照从左到右,从上到下的顺序显示的
行级元素共占一行,块级元素独占一行。这就是标准文档流
而使用float属性可以让元素漂浮起来,脱离标准文档流。即不按照如上标准文档流规则显示,而是在标准文档流上层漂浮显示
float浮动属性值
- left:元素向左浮动
- right:元素向右浮动
- none:默认值,元素不浮动
float浮动属性用法说明
为了方便演示,这里就不继续用上面的示例代码了
重新开一个页面,使用div盒子模型演示
<style>
.box1{
width: 30px;
height: 30px;
/* 设置盒子模型大小 */
background-color: blue;
/* 设置盒子模型背景颜色 */
}
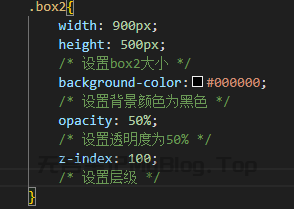
.box2{
width: 50px;
height: 50px;
/* 设置盒子模型大小 */
background-color: red;
/* 设置盒子模型背景颜色 */
}
</style>
<div class="box1"></div>
<div class="box2"></div>
使用div插入两个不同颜色大小的盒子模型
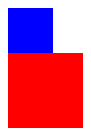
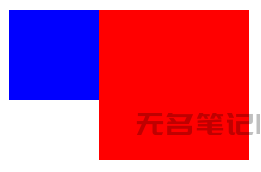
效果预览:

由于div为块级标签,元素独占一行。所以红色方框会显示在蓝色方块下面,这时候还是在标准文档流中的
现在修改代码,给红色方框添加向左浮动的属性:
<style>
.box1{
width: 30px;
height: 30px;
/* 设置盒子模型大小 */
background-color: blue;
/* 设置盒子模型背景颜色 */
float: left;
/* 添加左浮动 */
}
.box2{
width: 50px;
height: 50px;
/* 设置盒子模型大小 */
background-color: red;
/* 设置盒子模型背景颜色 */
}
</style>
<div class="box1"></div>
<div class="box2"></div>
效果预览:

可以看到,蓝色的盒子漂浮起来后脱离了标准文档流,显示在了上层
而红色盒子还在标准文档流中,所以顶替了蓝色盒子原本的位置,即上移到了第一行
下面给两个盒子都加上左浮动的属性:
<style>
.box1{
width: 30px;
height: 30px;
/* 设置盒子模型大小 */
background-color: blue;
/* 设置盒子模型背景颜色 */
float: left;
/* 添加左浮动 */
}
.box2{
width: 50px;
height: 50px;
/* 设置盒子模型大小 */
background-color: red;
/* 设置盒子模型背景颜色 */
float: left;
/* 添加左浮动 */
}
</style>
<div class="box1"></div>
<div class="box2"></div>
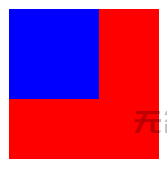
效果预览:

可以看到两个方块都漂浮起来脱离了标准文档流,然后在标准文档流上方重新按照从左到右的方向排序
但是由于不在标准文档流中,所以不会遵循行级元素与块级元素的规则,所以就显示在同一行了
由于使用float属性漂浮起来后会飘在同一行,所以还是会按照从左到右的顺序排列的
float浮动的实际应用
最常见的示例就是导航栏了
导航栏通常都是由多个列表项组成的栏目
所以我们先插入一个列表:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
<li>列表项5</li>
</ul>这是之前讲过的无序列表,很简单
预览一下:

就是很普通的列表,现在需要使用float浮动让列表项飘到同一行
<style>
li{
float: left;
}
</style>
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
<li>列表项5</li>
</ul>预览一下:

可以看到横过来了,现在添加超链接,然后稍作美化,一个简单的导航栏就出来了
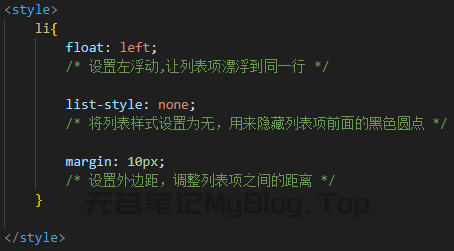
<style>
li{
float: left;
/* 设置左浮动,让列表项漂浮到同一行 */
list-style: none;
/* 将列表样式设置为无,用来隐藏列表项前面的黑色圆点 */
margin: 10px;
/* 设置外边距,调整列表项之间的距离 */
}
</style>
<ul>
<li><a href="">列表项1</li></a>
<li><a href="">列表项2</li></a>
<li><a href="">列表项3</li></a>
<li><a href="">列表项4</li></a>
<li><a href="">列表项5</li></a>
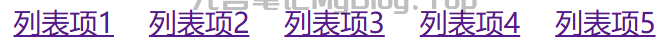
</ul>预览:

由于是布局样式演示,这里就不做过多美化了,如果想做出一个漂亮的导航栏可以配合上篇文章插入div盒子模型,设置背景等自行美化
















暂无评论内容