2024年10月的文章
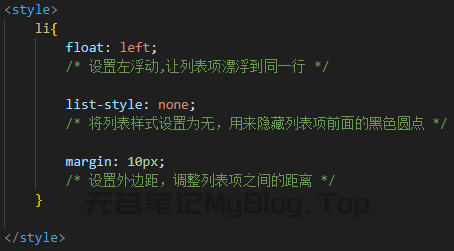
 HTML页面布局,display设置元素类型以及float浮动,让块级标签显示在同一行
HTML页面布局,display设置元素类型以及float浮动,让块级标签显示在同一行
HTML如何修改页面布局?块级元素如何显示在同一行?如何使用float浮动以及display控制页面布局。从零开始学前端系列文章
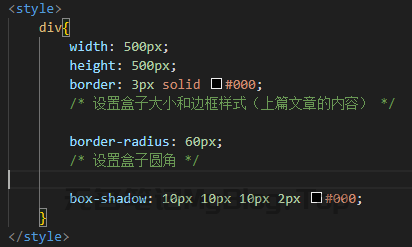
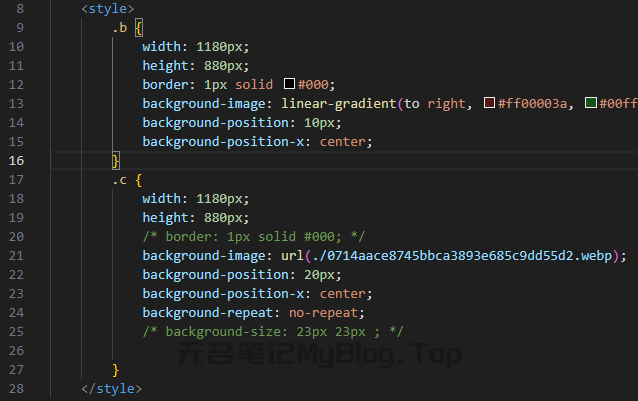
 HTML – div标签盒子模型设置圆角以及阴影
HTML – div标签盒子模型设置圆角以及阴影
本篇文章为HTML - div标签盒子模型的高级样式,设置盒子模型控件圆角以及阴影 如果你不知道什么是div盒子模型,建议先查看前两篇文章 div盒子模型设置圆角 使用border-radius属性设置控件圆角 b...
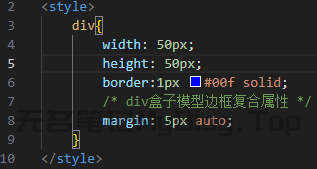
 HTML – div标签盒子模型,div标签的基本样式以及拯救布局
HTML – div标签盒子模型,div标签的基本样式以及拯救布局
HTML-div标签盒子模型,div标签的基础应用,设置div盒子边框样式,设置内外边距,以及拯救布局。边框虚线实线,边框颜色。div盒子内边距外边距,以及拯救布局。从零开始学前端系列文章