排序
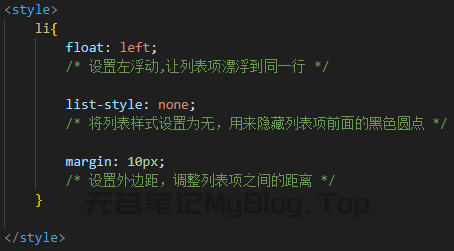
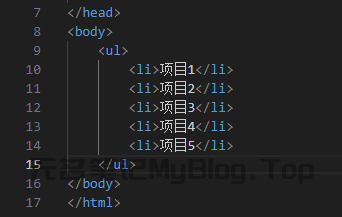
 HTML页面布局,display设置元素类型以及float浮动,让块级标签显示在同一行
HTML页面布局,display设置元素类型以及float浮动,让块级标签显示在同一行
HTML如何修改页面布局?块级元素如何显示在同一行?如何使用float浮动以及display控制页面布局。从零开始学前端系列文章
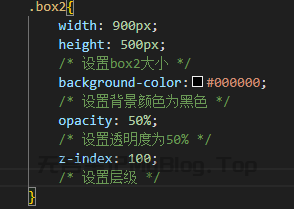
 HTML-CSS使用opacity设置控件透明度以及z-index层级关系
HTML-CSS使用opacity设置控件透明度以及z-index层级关系
本篇文章讲述了HTML-CSS如何使用opacity属性设置控件透明度,以及background-color属性设置控件背景透明度,扩展使用z-index属性设置控件层级关系 使用opacity属性设置透明度 opacity语法 opaci...
 Java基础-Java项目的基本结构-第一个Java程序
Java基础-Java项目的基本结构-第一个Java程序
本篇文章讲述了Java项目的基本结构,包含模块(Module),包(Package),类(Class),方法(Method)等,以及Java程序的基本结构,运行方式。零基础Java入门教程,创建第一个Java程序
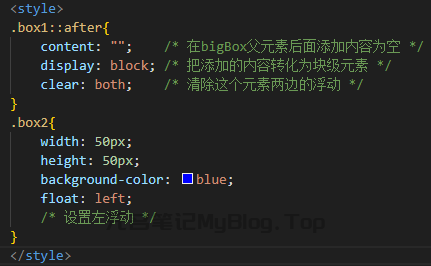
 HTML-CSS清除float浮动以及边框塌陷解决方法
HTML-CSS清除float浮动以及边框塌陷解决方法
HTML-CSS清除float浮动以及边框塌陷解决方法。本片文章解释了HTML边框塌陷问题产生的原因和影响,并且给出了四种常用的边框塌陷解决方法。从零开始学前端系列文字